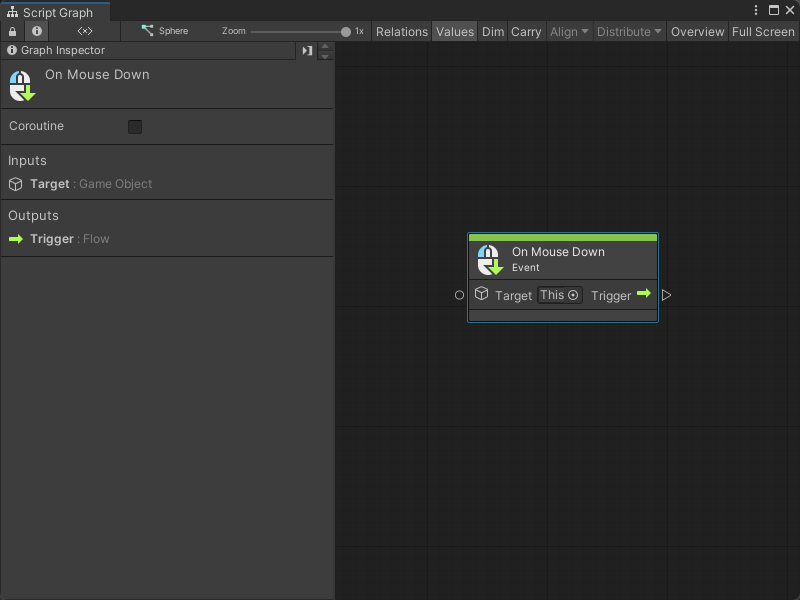
# On Mouse Down node
> [!NOTE]
> The On Mouse Down [!include[nodes-note-manual](./snippets/input-manager/nodes-note-manual.md)]
The On Mouse Down node listens for a mouse click action on a specific GameObject in your application. [!include[nodes-desc-end](./snippets/input-manager/nodes-desc-end.md)]

## Fuzzy finder category
The On Mouse Down node is in the **Events** > **Input** category in the fuzzy finder.
## Inputs
The On Mouse Down [!include[nodes-single-input](./snippets/nodes-single-input.md)]
| **Name** | **Type** | **Description** |
| :------ | :---------- | :------------- |
| **Target** | GameObject | The GameObject that the user needs to click with their mouse to trigger the On Mouse Down node. |
## Additional node settings
The On Mouse Down [!include[nodes-additional-settings](./snippets/nodes-additional-settings.md)]
| Name |
Type |
Description |
[!include[nodes-coroutine](./snippets/nodes-coroutine.md)]
## Outputs
The On Mouse Down [!include[nodes-single-output](./snippets/nodes-single-output.md)]
| Name |
Type |
Description |
[!include[nodes-input-output-trigger](./snippets/input-manager/nodes-input-output-trigger.md)]
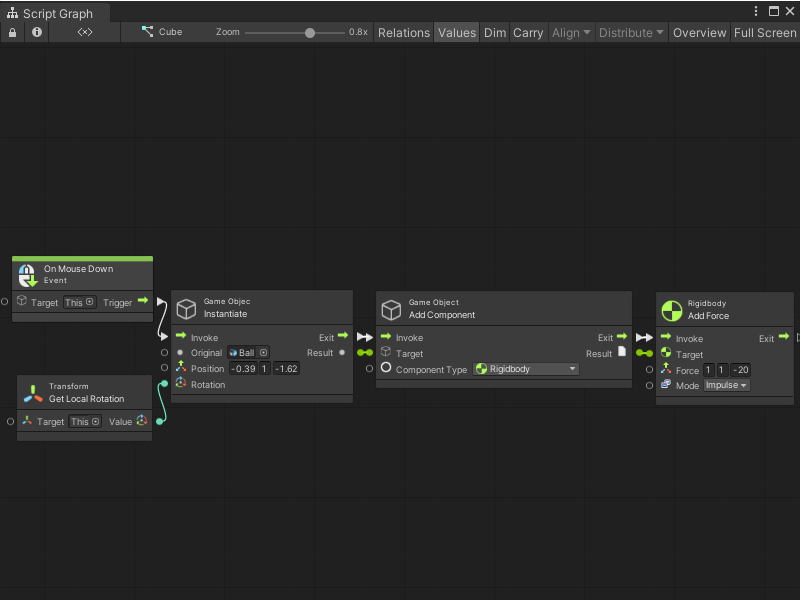
## Example graph usage
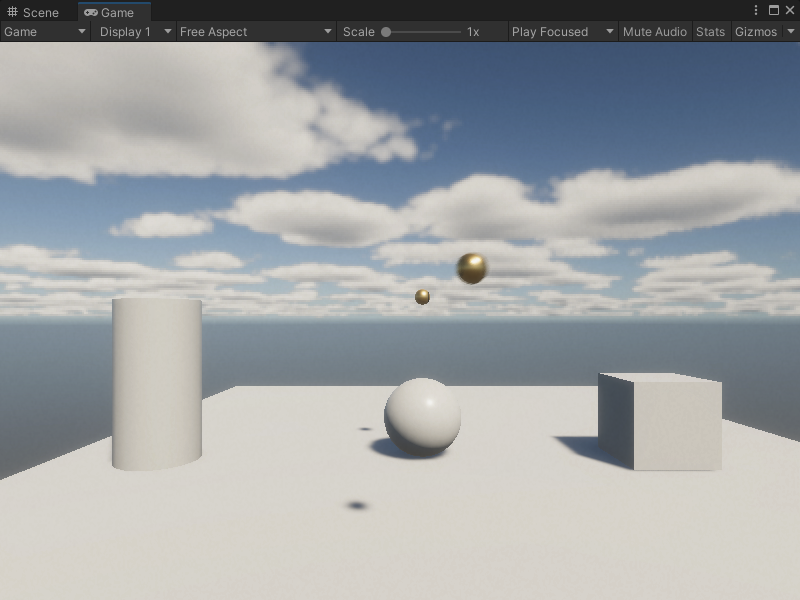
In the following example, the On Mouse Down node listens for a click action on the GameObject where the graph runs. When a user clicks the GameObject, the On Mouse Down node triggers the GameObject Instantiate node. The Instantiate node creates a new GameObject, based on the **Ball** Prefab. It creates the Ball at a specific **Position**. It uses the Transform Get Local Rotation to match the new GameObject's **Rotation** to the GameObject where the Script Graph runs. Then, the graph adds a Rigidbody component to the new GameObject, and uses a Rigidbody Add Force node to add an **Impulse** force.

When the user clicks the mouse button, the Script Graph creates a new **Ball** GameObject and sends it towards the camera.

## Related nodes
[!include[nodes-related](./snippets/nodes-related.md)] On Mouse Down node:
- [On Button Input node](vs-nodes-events-on-button-input.md)
- [On Keyboard Input node](vs-nodes-events-on-keyboard-input.md)
- [On Mouse Drag node](vs-nodes-events-on-mouse-drag.md)
- [On Mouse Enter node](vs-nodes-events-on-mouse-enter.md)
- [On Mouse Exit node](vs-nodes-events-on-mouse-exit.md)
- [On Mouse Input node](vs-nodes-events-on-mouse-input.md)
- [On Mouse Over node](vs-nodes-events-on-mouse-over.md)
- [On Mouse Up node](vs-nodes-events-on-mouse-up.md)
- [On Mouse Up As Button node](vs-nodes-events-on-mouse-up-button.md)